План работы включает в себя:
1.Рисование макета сайта
2. Вёрстка сайта
3. Установка сайта на CMS WordPress
4. Проверка скорости загрузки главной страницы сайта.
4. Оформление отчёта и презентации
Пояснения к работе
Кстати, мой сайт выполнен по данным материалам и вы можете проверить, как он работает. Сайт размещён на виртуальном хостинге. Вы будете создавать свой сайт на локальном компьютере.
1.Все необходимые материалы для выполнения лабораторных заданий вы найдёте по ссылке https://webformyself.com/minikurs/index-subscribe.html
Фотошоп можно найти по ссылке доступ к программе «Фотошоп» Пример макета
2.Вёрстку сайта рекомендую производить в среде разработки Codelobster. Настройка интерфейса Codelobster
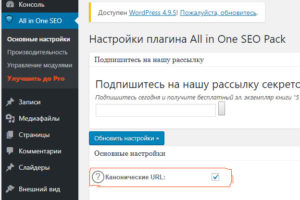
3.Подробная инструкция по установке OpenServer видео OpenServer и WordPress видео WordPress
3.1.Для установки локального web-сервера OpenServer скачайте его перейдя по ссылке Если возникнут проблемы при установке программы, то одной из наиболее вероятных причин будет неполностью скачанный файл. Повторите скачивание файла. Скачивание обычно занимает не один час 🙂 Если возникнет проблема при запуске программы, она решается добавлением исключений в брэндмауэр антивируса. Например, для антивируса McAfee это выглядит так Ещё, возможно, в файл хостов придётся добавить следующую запись: 0.0.0.1 mssplus.mcafee.com
3.2 Зато WordPress скачивается легко 🙂 перейдя по ссылке
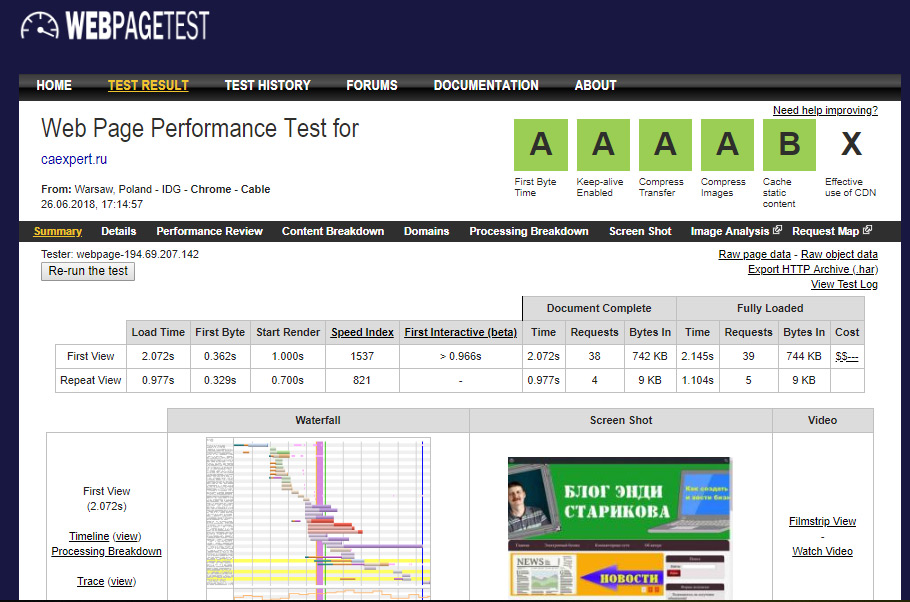
4. Наша цель не просто создать сайт, а сделать его быстрым. Для проверки скорости загрузки страницы сайта я рекомендую использовать сервис webpagetest. Сервис позволяет увидеть порядок загрузки элементов страницы: картинок, скриптов, стилей и т.д. Можно установить место расположения пользователя, используемый им браузер и множество других продвинутых настроек (например, тип соединения). Правда ближайшее месторасположение пользователя для нашей Кировской области — это Варшава. Время на проведение теста зависит от загруженности сервиса и составляет несколько минут. Результаты тестирования представлены тремя блоками: настройки сервера, таблица с характеристиками загрузки страницы и диаграмма загрузки файлов страницы. Диаграмма представлена в двух вариантах: для первой загрузки страницы и повторной загрузки страницы.

Можно просмотреть видео-файл, на котором виден процесс загрузки страницы. Тест показывает что больше всего тормозит загрузку страницы.
В нашем случае из видео понятно, что время начала отрисовки страницы составляет примерно 1,5 сек., а время полной загрузки 2,1 сек. Это в случае загрузки страницы в первый раз. Данные показатели являются неплохими. При повторной загрузке результаты естественно лучше и составляют 0,7 сек. и 1,0 сек. соответственно.
А вот другой вариант выполнения лабораторной работы (запасной вариант): серия видео-уроков( Как создать блог за час )
Все интересующие вас вопросы задавайте в комментариях под статьёй.
Кол-во просмотров: 8150


Прикрепила
ссылку с документом (скрины сайта). Дресвянникова Мария, би-42
Здравствуйте, Мария!
Работу посмотрел. Аттестация Вам поставлена.
Здравствуйте, высылаю отчет по лабораторной. Могу ли я с Вами встретиться в 11.06 в университете для защиты работы?
yadi.sk/i/-34SVtP-3XfcRr
Можете. Я буду на кафедре каб.16-315 с 10 до 13 и с 15 до 18.